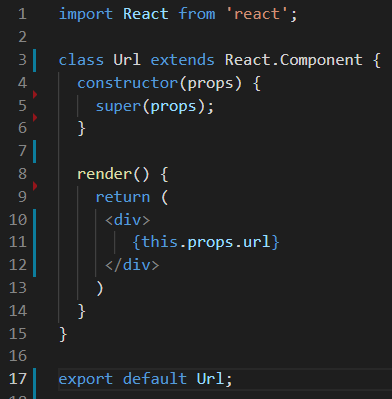
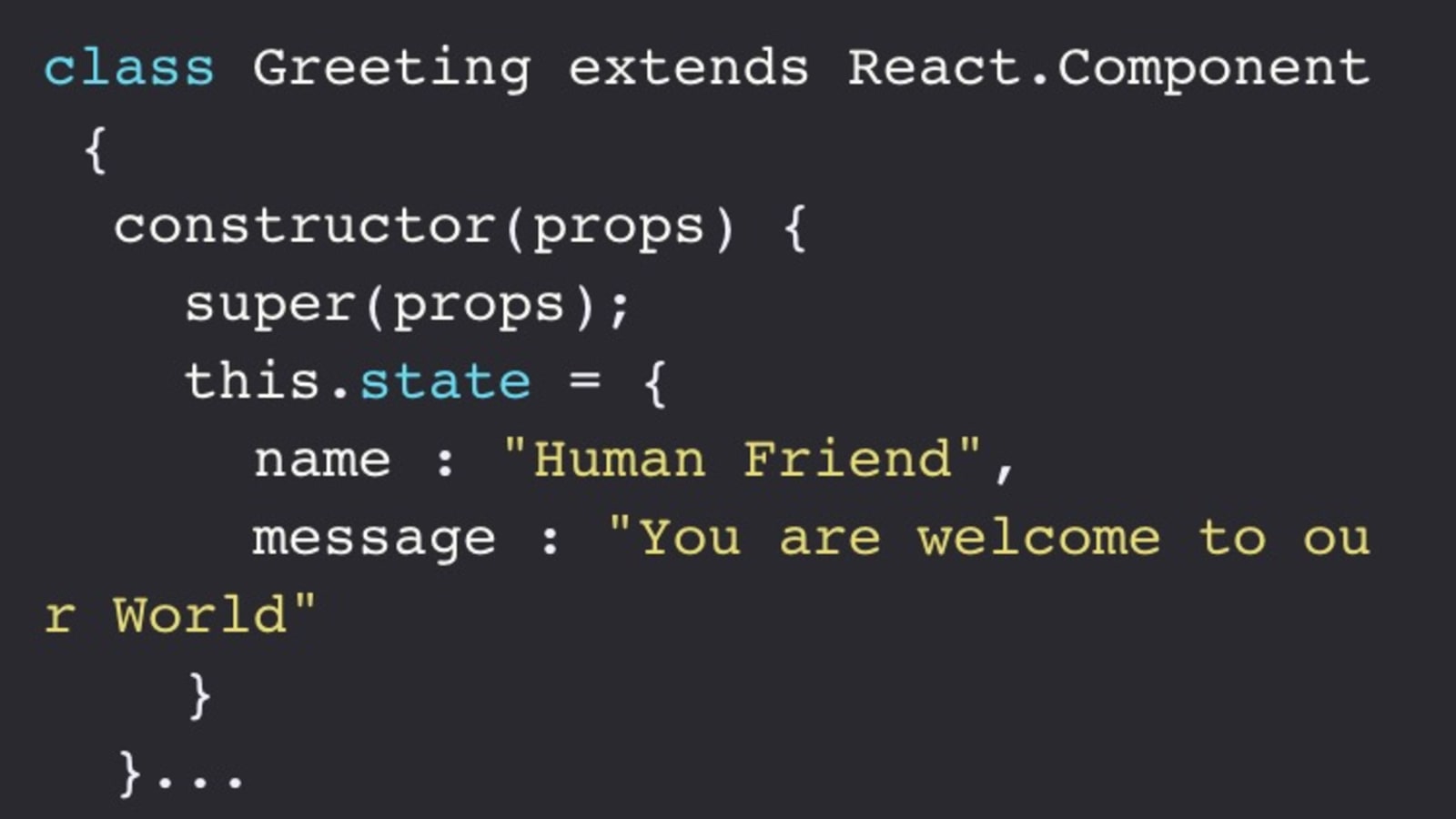
constructor(props) super(props) initialize state & bind methods in React Native Class Components - YouTube

javascript - Why does react class component always need to call super(props) in its constructor? - Stack Overflow

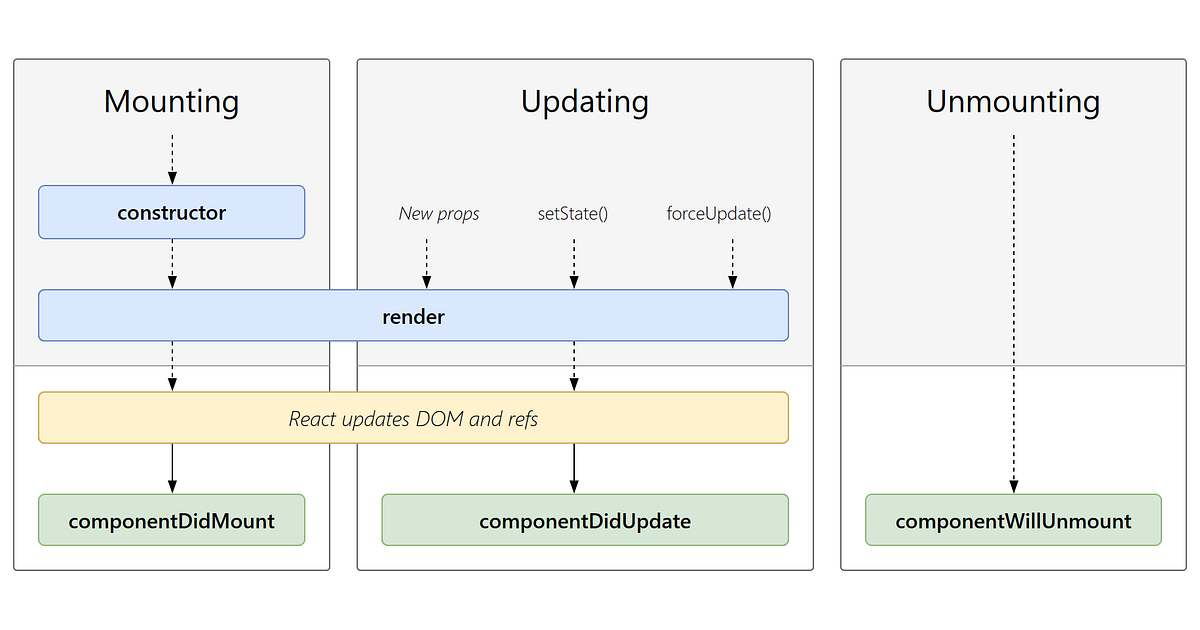
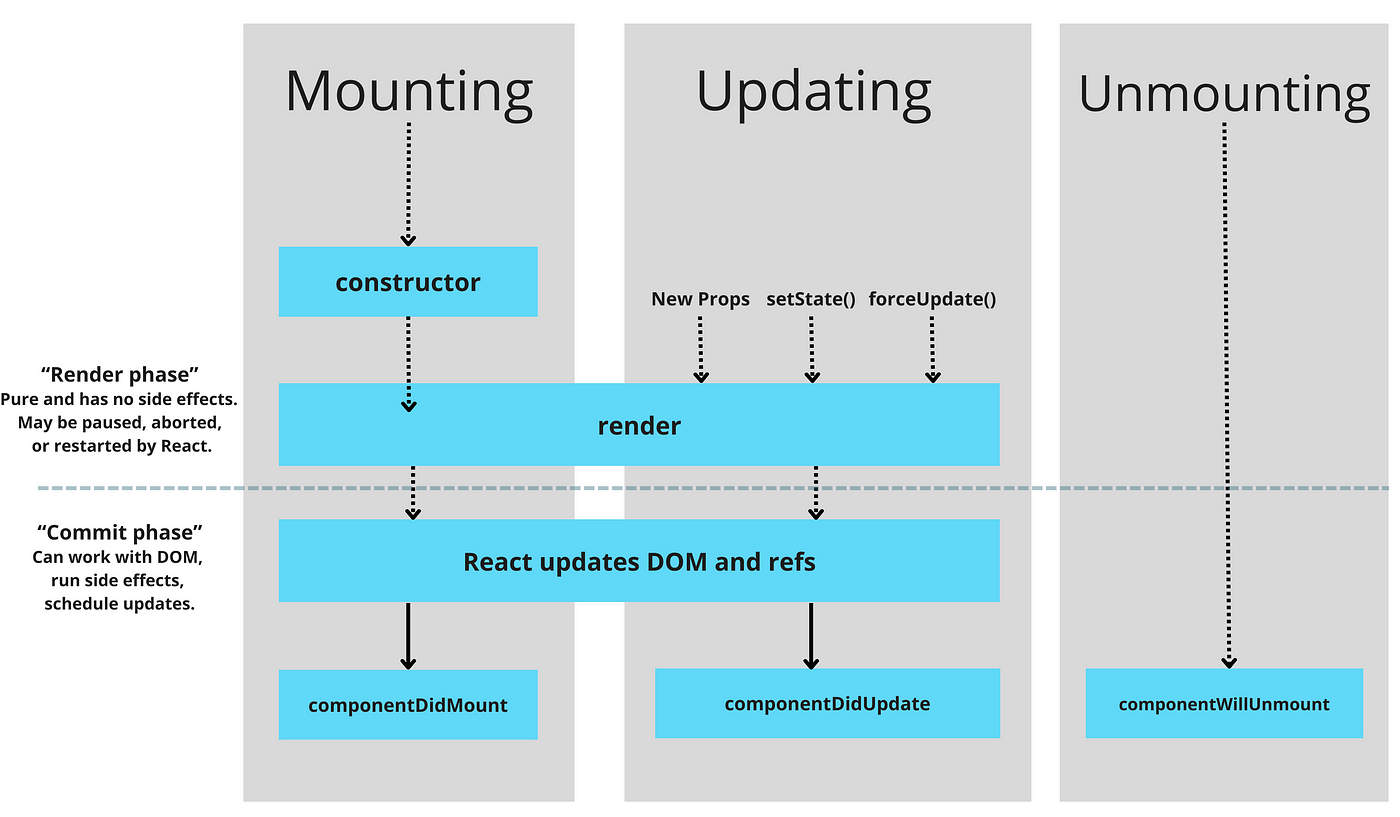
Component's Lifecycle Methods in React - Detailed Clarification With Examples | JavaScript in Plain English