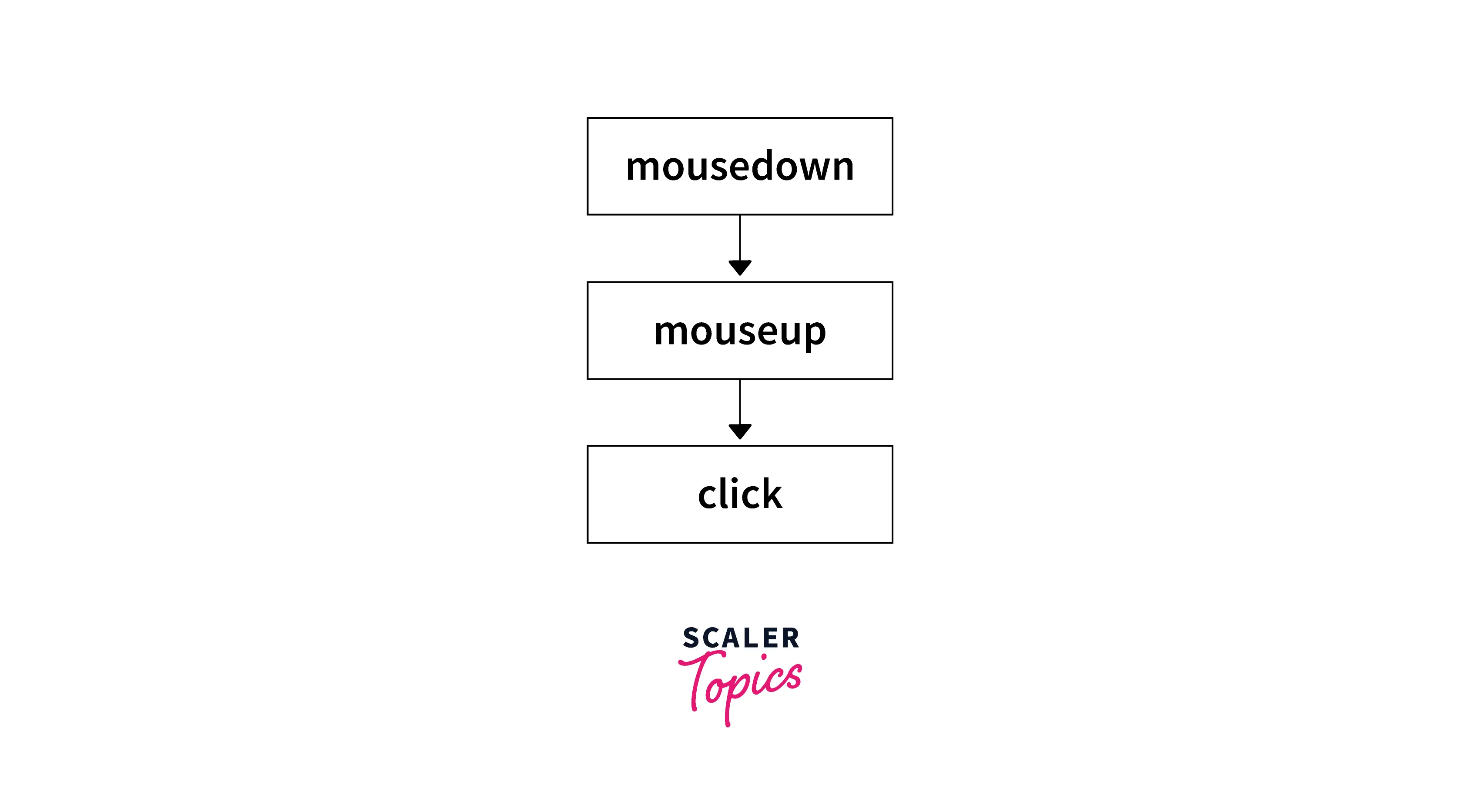
System overview of mouse tracking data transaction [31]. The framework... | Download Scientific Diagram

contains()` targets element with `pointer-events: none` and fails to click instead of targeting element higher up the tree · Issue #1887 · cypress-io/cypress · GitHub