
GitHub - wellyshen/react-cool-inview: 😎 🖥️ React hook to monitor an element enters or leaves the viewport (or another element).

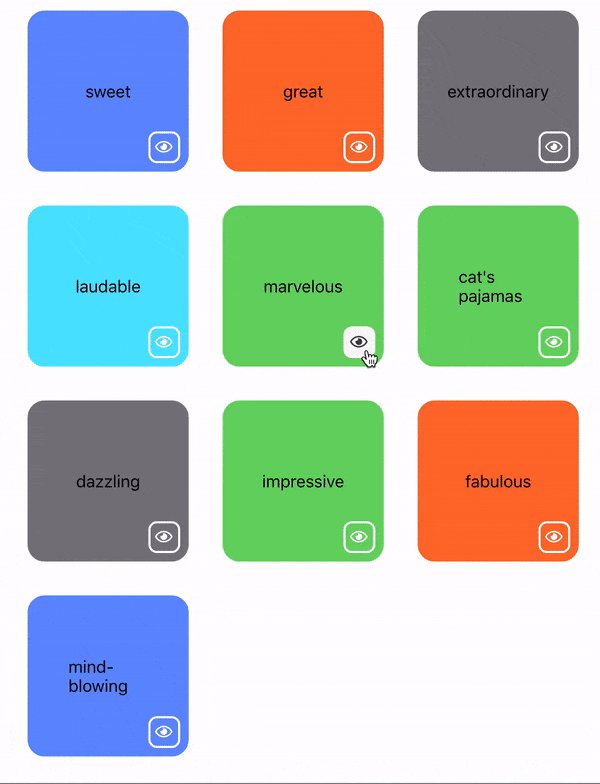
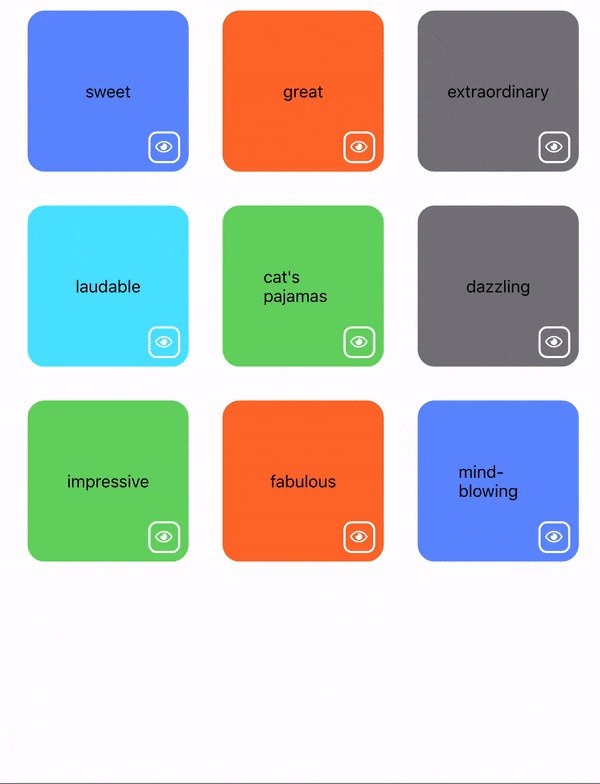
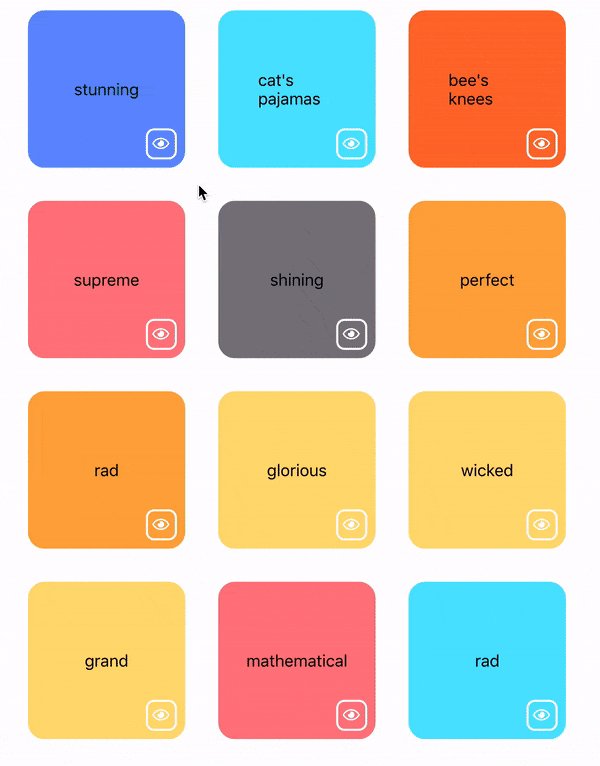
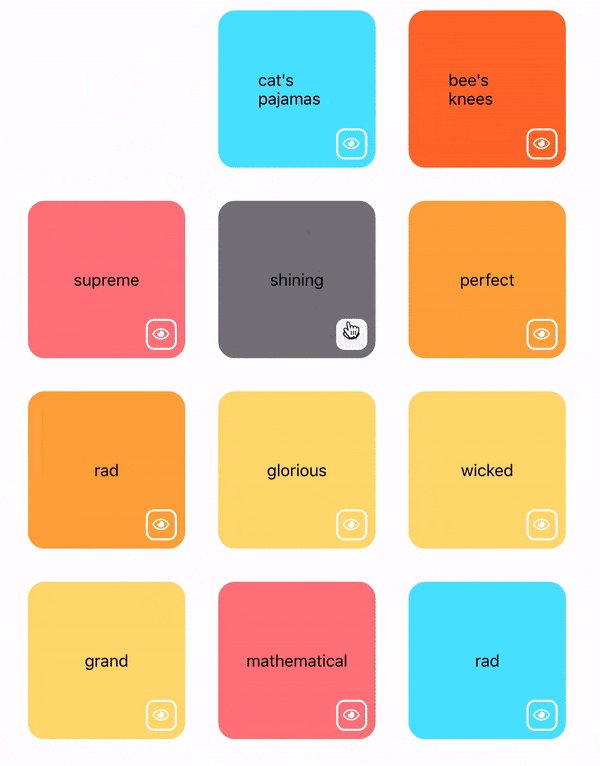
5 Ways to animate a React app.. Animation in React app is a popular… | by Dmitry Nozhenko | HackerNoon.com | Medium